vue 组件值和父级互通
子组件:
Vue.component('jk-select', {
model: {
prop: 'sval',
event: 'change'
},
props: ['posts', 'name', 'sval'],
template: `
<select :name="name" v-bind:value="sval" v-on:change="$emit('change', $event.target.value)">
<option v-for="post in posts" :value="post.text">{{post.text}}</option>
</select>
`
})
父组件
<jk-select :posts="posts" name="test" v-model="post_id"></jk-select>
这样无论是通过点击select框选择值还是通过修改post_id的值都会有相应的改变。
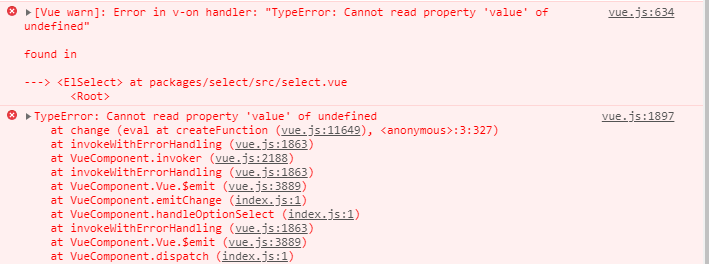
但是当把select换成el-select时$event.target.value会报错:

这是因为el-select的change事件的回调参数($event)不是event对象,而是当前改变的值,如下图所示

所以v-on直接这样写就行了:
v-on:change="$emit('change', $event)"
一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value attribute 用于不同的目的。model 选项可以用来避免这样的冲突:
Vue.component('base-checkbox', { model: { prop: 'checked', event: 'change'
}, props: { checked: Boolean
}, template: `
<input
type="checkbox"
v-bind:checked="checked"
v-on:change="$emit('change', $event.target.checked)"
>
`})
现在在这个组件上使用 v-model 的时候:
<base-checkbox v-model="lovingVue"></base-checkbox>
这里的 lovingVue 的值将会传入这个名为 checked 的 prop。同时当 <base-checkbox> 触发一个 change 事件并附带一个新的值的时候,这个 lovingVue 的 property 将会被更新。
注意你仍然需要在组件的 props 选项里声明 checked 这个 prop。