一、微信之前是不支持外部H5使用微信支付的,那个时候我提出了一个解决方案,就是通过webview和js交互拿到统一下单的返回参数,使用微信SDK进行支付,达到了外部浏览器或者app也能调起微信支付,可能是因为小程序出现的原因吧,现在微信支付已经开放出了H5支付的场景,但是微信的目的是在浏览器中直接进行微信支付,所以手机浏览器对微信H5支付支持的是很好的,但是他的文档说不建议在app中使用,有可能是会涉及到支付安全方面的问题吧,但是不建议不代表着不能做,那咱们就来试一下吧。

二、支付流程
对于微信支付,其实移动端不需要做的太多,只是单纯的用webview直接加载给定的url即可,需要调用微信支付的时候处理一下。下面看代码:
-
public class MainActivity extends AppCompatActivity {
-
-
-
private String url = "http://xxx.com/toHuaFeiH5.do?type=huafei";
-
-
@Override
-
protected void onCreate(Bundle savedInstanceState) {
-
super.onCreate(savedInstanceState);
-
setContentView(R.layout.activity_main);
-
WebView webView = ((WebView) findViewById(R.id.webview));
-
webView.getSettings().setJavaScriptEnabled(true);
-
webView.loadUrl(url);
-
webView.setWebViewClient(new MyWebviewClient());
-
}
-
-
-
-
-
private class MyWebviewClient extends WebViewClient {
-
@Override
-
public boolean shouldOverrideUrlLoading(WebView view, String url) {
-
view.loadUrl(url);
-
return false;
-
}
-
-
}
-
}
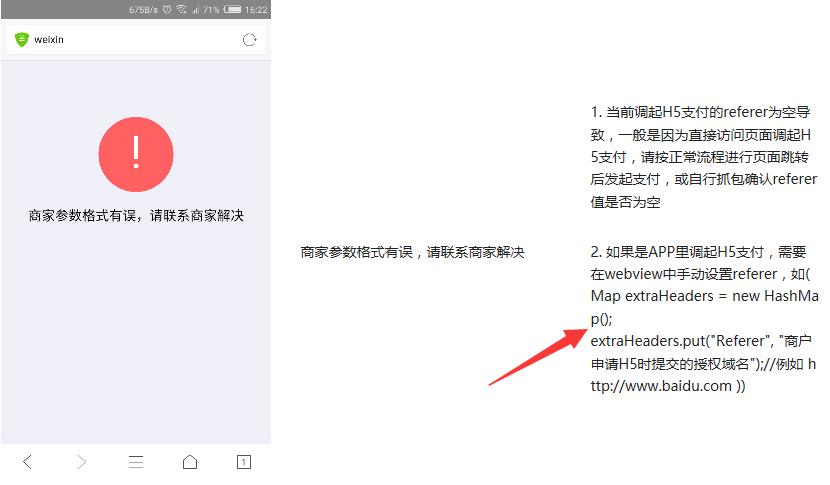
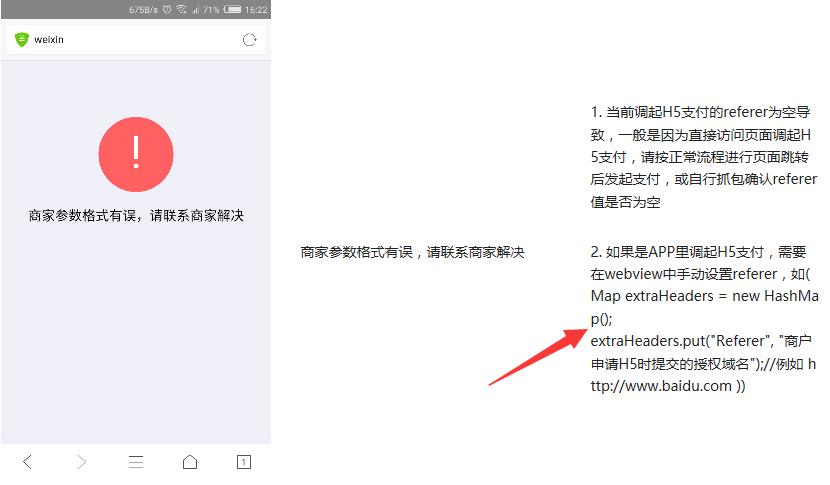
运行结果:

什么鬼!参数错误!怎么可能!明明在浏览器上运行的灰常的完美,但是为什么在app上不行呢?
其实我心里已经找到了解决方案了,就是在文档上,因为我知道如果微信的东西拿过来就能用,那他就不是微信了,自古微信的文档坑害了多少的有为青年。
仔细看微信开发文档,发现微信写出了几种错误的情况,文档传送门,其中有一种情况就是我们所遇到的情况

不清楚referer的,请自行百度,知道了哪里的问题就修改一下吧,贴代码:
-
public class MainActivity extends AppCompatActivity {
-
-
-
private String url = "http://xxx.com/toHuaFeiH5.do?type=huafei";
-
-
private String realm = "http://xxx.com";
-
-
@Override
-
protected void onCreate(Bundle savedInstanceState) {
-
super.onCreate(savedInstanceState);
-
setContentView(R.layout.activity_main);
-
WebView webView = ((WebView) findViewById(R.id.webview));
-
webView.getSettings().setJavaScriptEnabled(true);
-
webView.loadUrl(url);
-
webView.setWebViewClient(new MyWebviewClient());
-
}
-
-
-
-
-
private class MyWebviewClient extends WebViewClient {
-
@Override
-
public boolean shouldOverrideUrlLoading(WebView view, String url) {
-
-
if (url.startsWith("weixin://wap/pay?")) {
-
Intent intent = new Intent();
-
intent.setAction(Intent.ACTION_VIEW);
-
intent.setData(Uri.parse(url));
-
startActivity(intent);
-
return true;
-
} else {
-
Map<String, String> extraHeaders = new HashMap<>();
-
extraHeaders.put("Referer", realm);
-
view.loadUrl(url, extraHeaders);
-
}
-
return true;
-
}
-
-
-
@Override
-
public void onReceivedSslError(WebView view, SslErrorHandler handler, android.net.http.SslError error) {
-
handler.proceed();
-
}
-
}
-
}
再来看结果:

这样,微信H5是可以正常的走支付的流程了
三、支付回调
至于回调的问题可根据文档设置,最简单不过,文档原文:
正常流程用户支付完成后会返回至发起支付的页面,如需返回至指定页面,则可以在MWEB_URL后拼接上redirect_url参数,来指定回调页面。
如,您希望用户支付完成后跳转至https://www.wechatpay.com.cn,则可以做如下处理:
假设您通过统一下单接口获到的MWEB_URL= https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20161110163838f231619da20804912345&package=1037687096
则拼接后的地址为MWEB_URL= https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20161110163838f231619da20804912345&package=1037687096&redirect_url=https%3A%2F%2Fwww.wechatpay.com.cn
注意:
1.需对redirect_url进行urlencode处理
2.由于设置redirect_url后,回跳指定页面的操作可能发生在:
(1)微信支付中间页调起微信收银台后超过5秒
(2)用户点击“取消支付“或支付完成后点“完成”按钮。因此无法保证页面回跳时,支付流程已结束,所以商户设置的redirect_url地址不能自动执行查单操作,应让用户去点击按钮触发查单操作。
到此你就可以轻松玩转app内调用微信H5支付了。本人职场小白,如有说的不对的地方,希望大神能指正出来,大家共同学习!